Markdown使用教程|入门指南
导语
这是我的第一篇文章,写博客主要目的是把自己所学到的知识整理归纳起来,自己每次总结的过程也是不断学习重复巩固的过程,因为博文的编写需要用到Markdown所以下面先介绍一下具体的使用方法
Markdown是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML(或者HTML)文档。这种语言吸收了很多在电子邮件中已有的纯文本标记的特性。
由于Markdown的轻量化、易读易写特性,并且对于图片,图表、数学式都有支持,目前许多网站都广泛使用Markdown来撰写帮助文档或是用于论坛上发表消息。如GitHub、Reddit、Diaspora、StackExchange、OpenStreetMap、SourceForge、简书等,甚至还能被使用来撰写电子书。
标题
要设置为标题的文字前面加#来表示
一个#是一级标题,二个#是二级标题,以此类推。支持六级标题。
注:标准语法一般在#后跟个空格再写文字
示例:
1 | # 一级标题 |
效果如下:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
字体
字体、字号、颜色设置
示例:
1 | <font face="微软雅黑" >微软雅黑字体</font> |
效果如下:
微软雅黑字体
黑体
楷体
3号字
4号字
红色
绿色
蓝色
微软雅黑字体,颜色为红色,字体大小5号
字体加粗、倾斜
示例:
1 | **加粗的文字** |
效果如下:
加粗的文字
倾斜的文字
斜体加粗的文字
加删除线的文字
为文字添加背景
示例:
1 | <table><tr><td bgcolor=yellow>背景色yellow</td></tr></table> |
效果如下:
| 背景色yellow |
| 背景色是blue |
| 背景色是red |
列表
Markdown 支持有序列表和无序列表.
列表嵌套(上一级和下一级之间敲三个空格即可)
无序列表
使用星号, 加号, 和连字符 – 这些符号是可互换的:
1 | + Red |
效果如下:
- Red
- Green
- Blue
有序列表
使用数字加句号:
1 | 1. 列表内容 |
效果如下:
- 列表内容
- 列表内容
- 列表内容
引用
使用标记符>对内容进行引用:
示例:
1 | > 后面是我引用内容 |
效果如下:
后面是我引用内容
引用1
引用2
引用3
引用2
引用1
超链接
Markdown 支持两种链接形式: 内联 和 引用.
这两种形式下链接文本的定界符都是[中括号].
要创建内联链接, 只需在链接文本的右括号后面紧接一对圆括号. 圆括号里面放所需的 URL 链接, 还可以放一个 可选 的链接标题, 标题要用引号包围.
示例一:
1 | [名称](所在地址 "title") |
效果如下:
欢迎大家,来到Li Xingze’s Blog
欢迎大家,来到百度
必应
示例二:
1 | 我目前用的几个搜索引擎是:[谷歌][2]、[百度][3]、[必应][随便输入] |
效果如下:
我目前用的几个搜索引擎是:谷歌、百度、必应
欢迎大家来我的博客
图片
通常, 要用 “原生” 的语法在纯文本格式中插入图片是很困难的.
Markdown 使用了类似链接的语法来插入图片, 包含两种形式: 内联 和 引用.
内联图片语法如下:
1 |  |
也就是:
一个感叹号:!;
紧跟着一对方括号, 包含了图片的alt属性;
紧跟着一对圆括号, 包含了图片的 URL 或者路径, 以及一个可选的用单引号或双引号包裹的title属性.


注意:Markdown 没有语法指定图片尺寸; 如果需要指定图片尺寸, 可以使用 HTML<img>标签.
设置设置图片百分比
1 | <img src="http://图片链接" width="50%" height="50%"> |
设置图片大小
1 | <img src="http://图片链接" width="300" height="300" > |
设置图片居中
1 | <div align=center><img src="http://图片链接" width="50%" height="50%"></div> |
将图片位于右侧,只需要将center改为right
两张图片并排显示
1 | <div align="center"> |
表格
举个简单的小例子
1
2
3
4
5
6
7
---------------------------
学习计划 | 任务
-------- | -----
英语 | 背单词
数学 | 做卷子
语文 | 背古诗
---------------------------
1 | --------------------------- |
| 学习计划 | 任务 |
|---|---|
| 英语 | 背单词 |
| 数学 | 做卷子 |
| 语文 | 背古诗 |
当然还可以制作流程图等等
加入上下标
1 | H<sub>2</sub>SO<sub>4</sub> |
结果为:
H2SO4
CO2
23
lxz9.comTM
所以上标既将XXX替换为需要的内容<sup>XXX</sup> ;下标既将XXX替换为需要的内容<sub>XXX</sub>
折叠
展开查看规范
这是展开后的内容1原始写法比较简单,用到了
标签
1 | <details> |
折叠文本
此处可书写文本 嗯,是可以书写文本的折叠代码块
System.out.println("虽然可以折叠代码块");
System.out.println("但是代码无法高亮");
折叠代码块
System.out.println("虽然可以折叠代码块"); System.out.println("但是代码无法高亮");
1 | <details> |
markdown中公式编辑教程
Mathjax 公式编辑, 本节内容主要参考了简书作者:shaniadolphin 的内容
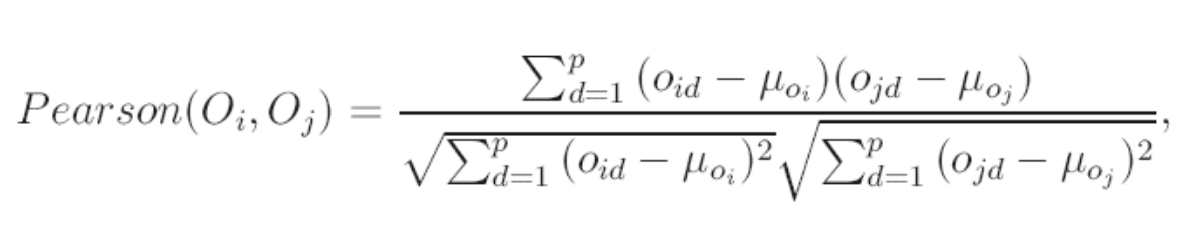
因为自己有一个需求要写出一个很复杂公式,第一步想到了LaTeX,但是之前了解到Markdown也可以做同样的事情我就去尝试了一下,发现真的是很好实现,而且很方便,下面说一下我写的公式内容,

代码实现:
Pearson(, ) =
1 | Pearson($O_i$, $O_j$) = $\frac {\sum_{d=1}^p(O_{id} - \mu_{oi} )(O_{jd} - \mu_{oj} )}{\sqrt {\sum_{d=1}^p(O_{id} - \mu_{oi})^2} \sqrt {\sum^p_{d=1}(O_{jd} - \mu_{oj}^2)} }$ |
当然只要你看了下面教程 边看边写,很快就学会了~~
一般公式分为两种形式,行内公式和行间公式。
行内公式:$ \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt,. $
行间公式:$$\Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt,.$$
对应的代码块为:
1 | $ \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. $ |
行内公式是在公式代码块的基础上前面加上$ ,后面加上$ 组成的,而行间公式则是在公式代码块前后使用$$ 和 $$ 。
下面介绍数学公式中常用的一些符号
希腊字母
| 名称 | 大写 | code | 小写 | code |
|---|---|---|---|---|
| alpha | A | A | α | \alpha |
| beta | B | B | β | \beta |
| gamma | Γ | \Gamma | γ | \gamma |
| delta | Δ | \Delta | δ | \delta |
| epsilon | E | E | ϵ | \epsilon |
| zeta | Z | Z | ζ | \zeta |
| eta | H | H | η | \eta |
| theta | Θ | \Theta | θ | \theta |
| iota | I | I | ι | \iota |
| kappa | K | K | κ | \kappa |
| lambda | Λ | \Lambda | λ | \lambda |
| mu | M | M | μ | \mu |
| nu | N | N | ν | \nu |
| xi | \Xi | \xi | ||
| omicron | O | O | ο | \omicron |
| pi | Π | \Pi | π | \pi |
| rho | P | P | ρ | \rho |
| sigma | Σ | \Sigma | σ | \sigma |
| tau | T | T | τ | \tau |
| upsilon | \Upsilon | υ | \upsilon | |
| phi | Φ | \Phi | ϕ | \phi |
| chi | \Chi | \chi | ||
| psi | Ψ | \Psi | ψ | \psi |
| omega | Ω | \Omega | ω | \omega |
上标与下标
上标和下标分别使用 ^ 与 _
例如$x_i^2$表示的是:
默认情况下,上、下标符号仅仅对下一个组起作用。一个组即单个字符或者使用 {..} 包裹起来的内容。如果使用 $10^10$ 表示的是 ,而 $10^{10}$ 才是 。
同时,大括号还能消除二义性,如 x^5^6 将得到一个错误,必须使用大括号来界定^的结合性,如 ${x^5}^6$ :或者 $x^{5^6}$:
括号
小括号与方括号
使用原始的 ( ) ,[ ] 即可,如 $(3+3)[8+8]$ :
使用\left(或\right)使符号大小与邻近的公式相适应(该语句适用于所有括号类型),如$\left(\frac{x}{y}\right)$ :
大括号
由于大括号{} 被用于分组,因此需要使用\{和\}表示大括号,也可以使用\lbrace 和\rbrace来表示。如$\{a\*b\}:a\∗b$ 或$\lbrace a\*b\rbrace :a\*b$
尖括号
区分于小于号和大于号,使用\langle 和\rangle 表示左尖括号和右尖括号。如$\langle x \rangle$ 表示:
上取整
使用\lceil 和 \rceil 表示。 如,$\lceil x \rceil$: 。
下取整
使用\lfloor 和 \rfloor 表示。如,$\lfloor x \rfloor$:
求和与积分
求和
\sum 用来表示求和符号,其下标表示求和下限,上标表示上限。如:
$\sum_{r=1}^n$表示:
$$\sum_{r=1}^n$$表示: $$\sum_{r=1}^n$$
积分
\int 用来表示积分符号,同样地,其上下标表示积分的上下限。
如,$\int_{r=1}^\infty$:
多重积分同样使用 int ,通过 i 的数量表示积分导数:
$\iint$ :
$\iiint$ :
$\iiiint$ : \iiiint
连乘
$\prod {a+b}$,输出:
$\prod_{i=1}^{K}$,输出:
$$\prod_{i=1}^{K}$$,输出: $$\prod_{i=1}^{K}$$
其他
与此类似的符号还有:
$\prod$ :
$\bigcup$ :
$\bigcap$ :
$arg\,\max_{c_k}$:
$arg\,\min_{c_k}$:
$\mathop {argmin}_{c_k}$:
$\mathop {argmax}_{c_k}$:
$\max_{c_k}$:
$\min_{c_k}$:
分式与根式
分式
-
第一种,使用
\frac ab,\frac作用于其后的两个组a,b,结果为 。如果你的分子或分母不是单个字符,请使用{..}来分组,比如$\frac {a+c+1}{b+c+2}$表示 -
第二种,使用
\over来分隔一个组的前后两部分,如${a+1\over b+1}$:
连分数
书写连分数表达式时,请使用\cfrac代替\frac或者\over两者效果对比如下:
\frac 表示如下:
1 | $$x=a_0 + \frac {1^2}{a_1 + \frac {2^2}{a_2 + \frac {3^2}{a_3 + \frac {4^2}{a_4 + ...}}}}$$ |
\cfrac 表示如下:
1 | $$x=a_0 + \cfrac {1^2}{a_1 + \cfrac {2^2}{a_2 + \cfrac {3^2}{a_3 + \cfrac {4^2}{a_4 + ...}}}}$$ |
显示如下:
根式
根式使用\sqrt 来表示。
如开4次方:$\sqrt[4]{\frac xy}$ :
开平方:$\sqrt {a+b}$:
多行表达式
分类表达式
定义函数的时候经常需要分情况给出表达式,使用\begin{cases}…\end{cases} 。其中:
- 使用
\\来分类, - 使用
&指示需要对齐的位置, - 使用
\+空格表示空格。
1 | $$ |
表示:
1 | $$ |
表示:
如果想分类之间的垂直间隔变大,可以使用\\[2ex] 代替\\ 来分隔不同的情况。(3ex,4ex 也可以用,1ex 相当于原始距离)。如下所示:
1 | $$ |
表示:
多行表达式
有时候需要将一行公式分多行进行显示。
1 | $$ |
其中begin{equation} 表示开始方程,end{equation} 表示方程结束;begin{split} 表示开始多行公式,end{split} 表示结束;公式中用\\ 表示回车到下一行,& 表示对齐的位置。
方程组
使用\begin{array}...\end{array} 与\left \{ 与\right. 配合表示方程组:
1 | $$ |
表示:
注意:通常MathJax通过内部策略自己管理公式内部的空间,因此
a…b与a…….b(.表示空格)都会显示为ab 。可以通过在ab 间加入\,增加些许间隙,\;增加较宽的间隙,\quad与\qquad会增加更大的间隙。
数学常用符号
很多时候需要去写一些特殊数学符号的内容就需要使用到代码如下:
| 符号 | 代码 | 描述 |
|---|---|---|
| ∑ | 求和公式 | |
| ∑𝑛𝑖=0 | 求和上下标 | |
| ∏ | N元乘积 | |
| ∏𝑛𝑖=0 | N元乘积上下标 | |
| ÷ | 除号 | |
| × | 乘号 | |
| ∣ | 竖线 | |
| ⋅ | 点 | |
| ∘ | 圈 | |
| ∗ | 星号 | |
| ≤ | 小于等于 | |
| ≥ | 大于等于 | |
| ≠ | 不等于 | |
| ∀ | 任意 | |
| ∃ | 存在 | |
| ∈ | 属于 | |
| ∉ | 不属于 | |
| ⊂ | 子集 | |
| ⊆ | 真子集 | |
| ⋃ | 并集 | |
| ⋂ | 交集 | |
| ⋁ | 逻辑或 | |
| ⋀ | 逻辑与 | |
| ∅ | 空集 | |
| ↑ | 向上 | |
| ↓ | 向下 | |
| → | 向右 | |
| ← | 向左 | |
| 𝛼 | 𝛼 | |
| 𝛽 | 𝛽 | |
| 𝛾 | 𝛾 | |
| 𝜋 | 𝜋 | |
| 𝛿 | 𝛿 | |
| 𝜀 | 𝜀 | |
| 𝜂 | 𝜂 | |
| 𝜇 | 𝜇 | |
| 𝜆 | 𝜆 | |
| 𝜔 | 𝜔 | |
| {} | {} | |
| ∞ | ∞ |
最后附上颜色对照表供大家参考
| 颜色名称 | 十六进制颜色值 | 颜色 | 样式 |
|---|---|---|---|
| AliceBlue | #F0F8FF | rgb(240, 248, 255) | LiXingze’s Blog |
| AntiqueWhite | #FAEBD7 | rgb(250, 235, 215) | LiXingze’s Blog |
| Aqua | #00FFFF | rgb(0, 255, 255) | LiXingze’s Blog |
| Aquamarine | #7FFFD4 | rgb(127, 255, 212) | LiXingze’s Blog |
| Azure | #F0FFFF | rgb(240, 255, 255) | LiXingze’s Blog |
| Beige | #F5F5DC | rgb(245, 245, 220) | LiXingze’s Blog |
| Bisque | #FFE4C4 | rgb(255, 228, 196) | LiXingze’s Blog |
| Black | #000000 | rgb(0, 0, 0) | LiXingze’s Blog |
| BlanchedAlmond | #FFEBCD | rgb(255, 235, 205) | LiXingze’s Blog |
| Blue | #0000FF | rgb(0, 0, 255) | LiXingze’s Blog |
| BlueViolet | #8A2BE2 | rgb(138, 43, 226) | LiXingze’s Blog |
| Brown | #A52A2A | rgb(165, 42, 42) | LiXingze’s Blog |
| BurlyWood | #DEB887 | rgb(222, 184, 135) | LiXingze’s Blog |
| CadetBlue | #5F9EA0 | rgb(95, 158, 160) | LiXingze’s Blog |
| Chartreuse | #7FFF00 | rgb(127, 255, 0) | LiXingze’s Blog |
| Chocolate | #D2691E | rgb(210, 105, 30) | LiXingze’s Blog |
| Coral | #FF7F50 | rgb(255, 127, 80) | LiXingze’s Blog |
| CornflowerBlue | #6495ED | rgb(100, 149, 237) | LiXingze’s Blog |
| Cornsilk | #FFF8DC | rgb(255, 248, 220) | LiXingze’s Blog |
| Crimson | #DC143C | rgb(220, 20, 60) | LiXingze’s Blog |
| Cyan | #00FFFF | rgb(0, 255, 255) | LiXingze’s Blog |
| DarkBlue | #00008B | rgb(0, 0, 139) | LiXingze’s Blog |
| DarkCyan | #008B8B | rgb(0, 139, 139) | LiXingze’s Blog |
| DarkGoldenRod | #B8860B | rgb(184, 134, 11) | LiXingze’s Blog |
| DarkGray | #A9A9A9 | rgb(169, 169, 169) | LiXingze’s Blog |
| DarkGreen | #006400 | rgb(0, 100, 0) | LiXingze’s Blog |
| DarkKhaki | #BDB76B | rgb(189, 183, 107) | LiXingze’s Blog |
| DarkMagenta | #8B008B | rgb(139, 0, 139) | LiXingze’s Blog |
| DarkOliveGreen | #556B2F | rgb(85, 107, 47) | LiXingze’s Blog |
| Darkorange | #FF8C00 | rgb(255, 140, 0) | LiXingze’s Blog |
| DarkOrchid | #9932CC | rgb(153, 50, 204) | LiXingze’s Blog |
| DarkRed | #8B0000 | rgb(139, 0, 0) | LiXingze’s Blog |
| DarkSalmon | #E9967A | rgb(233, 150, 122) | LiXingze’s Blog |
| DarkSeaGreen | #8FBC8F | rgb(143, 188, 143) | LiXingze’s Blog |
| DarkSlateBlue | #483D8B | rgb(72, 61, 139) | LiXingze’s Blog |
| DarkSlateGray | #2F4F4F | rgb(47, 79, 79) | LiXingze’s Blog |
| DarkTurquoise | #00CED1 | rgb(0, 206, 209) | LiXingze’s Blog |
| DarkViolet | #9400D3 | rgb(148, 0, 211) | LiXingze’s Blog |
| DeepPink | #FF1493 | rgb(255, 20, 147) | LiXingze’s Blog |
| DeepSkyBlue | #00BFFF | rgb(0, 191, 255) | LiXingze’s Blog |
| DimGray | #696969 | rgb(105, 105, 105) | LiXingze’s Blog |
| DodgerBlue | #1E90FF | rgb(30, 144, 255) | LiXingze’s Blog |
| Feldspar | #D19275 | rgb(209, 146, 117) | LiXingze’s Blog |
| FireBrick | #B22222 | rgb(178, 34, 34) | LiXingze’s Blog |
| FloralWhite | #FFFAF0 | rgb(255, 250, 240) | LiXingze’s Blog |
| ForestGreen | #228B22 | rgb(34, 139, 34) | LiXingze’s Blog |
| Fuchsia | #FF00FF | rgb(255, 0, 255) | LiXingze’s Blog |
| Gainsboro | #DCDCDC | rgb(220, 220, 220) | LiXingze’s Blog |
| GhostWhite | #F8F8FF | rgb(248, 248, 255) | LiXingze’s Blog |
| Gold | #FFD700 | rgb(255, 215, 0) | LiXingze’s Blog |
| GoldenRod | #DAA520 | rgb(218, 165, 32) | LiXingze’s Blog |
| Gray | #808080 | rgb(128, 128, 128) | LiXingze’s Blog |
| Green | #008000 | rgb(0, 128, 0) | LiXingze’s Blog |
| GreenYellow | #ADFF2F | rgb(173, 255, 47) | LiXingze’s Blog |
| HoneyDew | #F0FFF0 | rgb(240, 255, 240) | LiXingze’s Blog |
| HotPink | #FF69B4 | rgb(255, 105, 180) | LiXingze’s Blog |
| IndianRed | #CD5C5C | rgb(205, 92, 92) | LiXingze’s Blog |
| Indigo | #4B0082 | rgb(75, 0, 130) | LiXingze’s Blog |
| Ivory | #FFFFF0 | rgb(255, 255, 240) | LiXingze’s Blog |
| Khaki | #F0E68C | rgb(240, 230, 140) | LiXingze’s Blog |
| Lavender | #E6E6FA | rgb(230, 230, 250) | LiXingze’s Blog |
| LavenderBlush | #FFF0F5 | rgb(255, 240, 245) | LiXingze’s Blog |
| LawnGreen | #7CFC00 | rgb(124, 252, 0) | LiXingze’s Blog |
| LemonChiffon | #FFFACD | rgb(255, 250, 205) | LiXingze’s Blog |
| LightBlue | #ADD8E6 | rgb(173, 216, 230) | LiXingze’s Blog |
| LightCoral | #F08080 | rgb(240, 128, 128) | LiXingze’s Blog |
| LightCyan | #E0FFFF | rgb(224, 255, 255) | LiXingze’s Blog |
| LightGoldenRodYellow | #FAFAD2 | rgb(250, 250, 210) | LiXingze’s Blog |
| LightGrey | #D3D3D3 | rgb(211, 211, 211) | LiXingze’s Blog |
| LightGreen | #90EE90 | rgb(144, 238, 144) | LiXingze’s Blog |
| LightPink | #FFB6C1 | rgb(255, 182, 193) | LiXingze’s Blog |
| LightSalmon | #FFA07A | rgb(255, 160, 122) | LiXingze’s Blog |
| LightSeaGreen | #20B2AA | rgb(32, 178, 170) | LiXingze’s Blog |
| LightSkyBlue | #87CEFA | rgb(135, 206, 250) | LiXingze’s Blog |
| LightSlateBlue | #8470FF | rgb(132, 112, 255) | LiXingze’s Blog |
| LightSlateGray | #778899 | rgb(119, 136, 153) | LiXingze’s Blog |
| LightSteelBlue | #B0C4DE | rgb(176, 196, 222) | LiXingze’s Blog |
| LightYellow | #FFFFE0 | rgb(255, 255, 224) | LiXingze’s Blog |
| Lime | #00FF00 | rgb(0, 255, 0) | LiXingze’s Blog |
| LimeGreen | #32CD32 | rgb(50, 205, 50) | LiXingze’s Blog |
| Linen | #FAF0E6 | rgb(250, 240, 230) | LiXingze’s Blog |
| Magenta | #FF00FF | rgb(255, 0, 255) | LiXingze’s Blog |
| Maroon | #800000 | rgb(128, 0, 0) | LiXingze’s Blog |
| MediumAquaMarine | #66CDAA | rgb(102, 205, 170) | LiXingze’s Blog |
| MediumBlue | #0000CD | rgb(0, 0, 205) | LiXingze’s Blog |
| MediumOrchid | #BA55D3 | rgb(186, 85, 211) | LiXingze’s Blog |
| MediumPurple | #9370D8 | rgb(147, 112, 216) | LiXingze’s Blog |
| MediumSeaGreen | #3CB371 | rgb(60, 179, 113) | LiXingze’s Blog |
| MediumSlateBlue | #7B68EE | rgb(123, 104, 238) | LiXingze’s Blog |
| MediumSpringGreen | #00FA9A | rgb(0, 250, 154) | LiXingze’s Blog |
| MediumTurquoise | #48D1CC | rgb(72, 209, 204) | LiXingze’s Blog |
| MediumVioletRed | #C71585 | rgb(199, 21, 133) | LiXingze’s Blog |
| MidnightBlue | #191970 | rgb(25, 25, 112) | LiXingze’s Blog |
| MintCream | #F5FFFA | rgb(245, 255, 250) | LiXingze’s Blog |
| MistyRose | #FFE4E1 | rgb(255, 228, 225) | LiXingze’s Blog |
| Moccasin | #FFE4B5 | rgb(255, 228, 181) | LiXingze’s Blog |
| NavajoWhite | #FFDEAD | rgb(255, 222, 173) | LiXingze’s Blog |
| Navy | #000080 | rgb(0, 0, 128) | LiXingze’s Blog |
| OldLace | #FDF5E6 | rgb(253, 245, 230) | LiXingze’s Blog |
| Olive | #808000 | rgb(128, 128, 0) | LiXingze’s Blog |
| OliveDrab | #6B8E23 | rgb(107, 142, 35) | LiXingze’s Blog |
| Orange | #FFA500 | rgb(255, 165, 0) | LiXingze’s Blog |
| OrangeRed | #FF4500 | rgb(255, 69, 0) | LiXingze’s Blog |
| Orchid | #DA70D6 | rgb(218, 112, 214) | LiXingze’s Blog |
| PaleGoldenRod | #EEE8AA | rgb(238, 232, 170) | LiXingze’s Blog |
| PaleGreen | #98FB98 | rgb(152, 251, 152) | LiXingze’s Blog |
| PaleTurquoise | #AFEEEE | rgb(175, 238, 238) | LiXingze’s Blog |
| PaleVioletRed | #D87093 | rgb(216, 112, 147) | LiXingze’s Blog |
| PapayaWhip | #FFEFD5 | rgb(255, 239, 213) | LiXingze’s Blog |
| PeachPuff | #FFDAB9 | rgb(255, 218, 185) | LiXingze’s Blog |
| Peru | #CD853F | rgb(205, 133, 63) | LiXingze’s Blog |
| Pink | #FFC0CB | rgb(255, 192, 203) | LiXingze’s Blog |
| Plum | #DDA0DD | rgb(221, 160, 221) | LiXingze’s Blog |
| PowderBlue | #B0E0E6 | rgb(176, 224, 230) | LiXingze’s Blog |
| Purple | #800080 | rgb(128, 0, 128) | LiXingze’s Blog |
| Red | #FF0000 | rgb(255, 0, 0) | LiXingze’s Blog |
| RosyBrown | #BC8F8F | rgb(188, 143, 143) | LiXingze’s Blog |
| RoyalBlue | #4169E1 | rgb(65, 105, 225) | LiXingze’s Blog |
| SaddleBrown | #8B4513 | rgb(139, 69, 19) | LiXingze’s Blog |
| Salmon | #FA8072 | rgb(250, 128, 114) | LiXingze’s Blog |
| SandyBrown | #F4A460 | rgb(244, 164, 96) | LiXingze’s Blog |
| SeaGreen | #2E8B57 | rgb(46, 139, 87) | LiXingze’s Blog |
| SeaShell | #FFF5EE | rgb(255, 245, 238) | LiXingze’s Blog |
| Sienna | #A0522D | rgb(160, 82, 45) | LiXingze’s Blog |
| Silver | #C0C0C0 | rgb(192, 192, 192) | LiXingze’s Blog |
| SkyBlue | #87CEEB | rgb(135, 206, 235) | LiXingze’s Blog |
| SlateBlue | #6A5ACD | rgb(106, 90, 205) | LiXingze’s Blog |
| SlateGray | #708090 | rgb(112, 128, 144) | LiXingze’s Blog |
| Snow | #FFFAFA | rgb(255, 250, 250) | LiXingze’s Blog |
| SpringGreen | #00FF7F | rgb(0, 255, 127) | LiXingze’s Blog |
| SteelBlue | #4682B4 | rgb(70, 130, 180) | LiXingze’s Blog |
| Tan | #D2B48C | rgb(210, 180, 140) | LiXingze’s Blog |
| Teal | #008080 | rgb(0, 128, 128) | LiXingze’s Blog |
| Thistle | #D8BFD8 | rgb(216, 191, 216) | LiXingze’s Blog |
| Tomato | #FF6347 | rgb(255, 99, 71) | LiXingze’s Blog |
| Turquoise | #40E0D0 | rgb(64, 224, 208) | LiXingze’s Blog |
| Violet | #EE82EE | rgb(238, 130, 238) | LiXingze’s Blog |
| VioletRed | #D02090 | rgb(208, 32, 144) | LiXingze’s Blog |
| Wheat | #F5DEB3 | rgb(245, 222, 179) | LiXingze’s Blog |
| White | #FFFFFF | rgb(255, 255, 255) | LiXingze’s Blog |
| WhiteSmoke | #F5F5F5 | rgb(245, 245, 245) | LiXingze’s Blog |
| Yellow | #FFFF00 | rgb(255, 255, 0) | LiXingze’s Blog |
| YellowGreen | #9ACD32 | rgb(154, 205, 50) | LiXingze’s Blog |
总结
其实Markdown的功能还有很多,只要去不断学习就会做出更好的文章,让文章的内容更加丰富
更多内容点击进入Markdown中文文档
不断更新完善中
点击返回主页